Understanding the Golden Ratio in Website Design: Aesthetic Harmony and Functional Balance
When it comes to website design, having a visually pleasing and well-balanced layout is essential to drawing visitors in and efficiently delivering content. The golden ratio is one of the rules that designers frequently use to accomplish this balance. The Greek letter phi (Φ), which is commonly used to symbolize the golden ratio, is a mathematical proportion that is thought to produce aesthetically beautiful patterns in nature, art, and architecture.
What is the Golden Ratio?

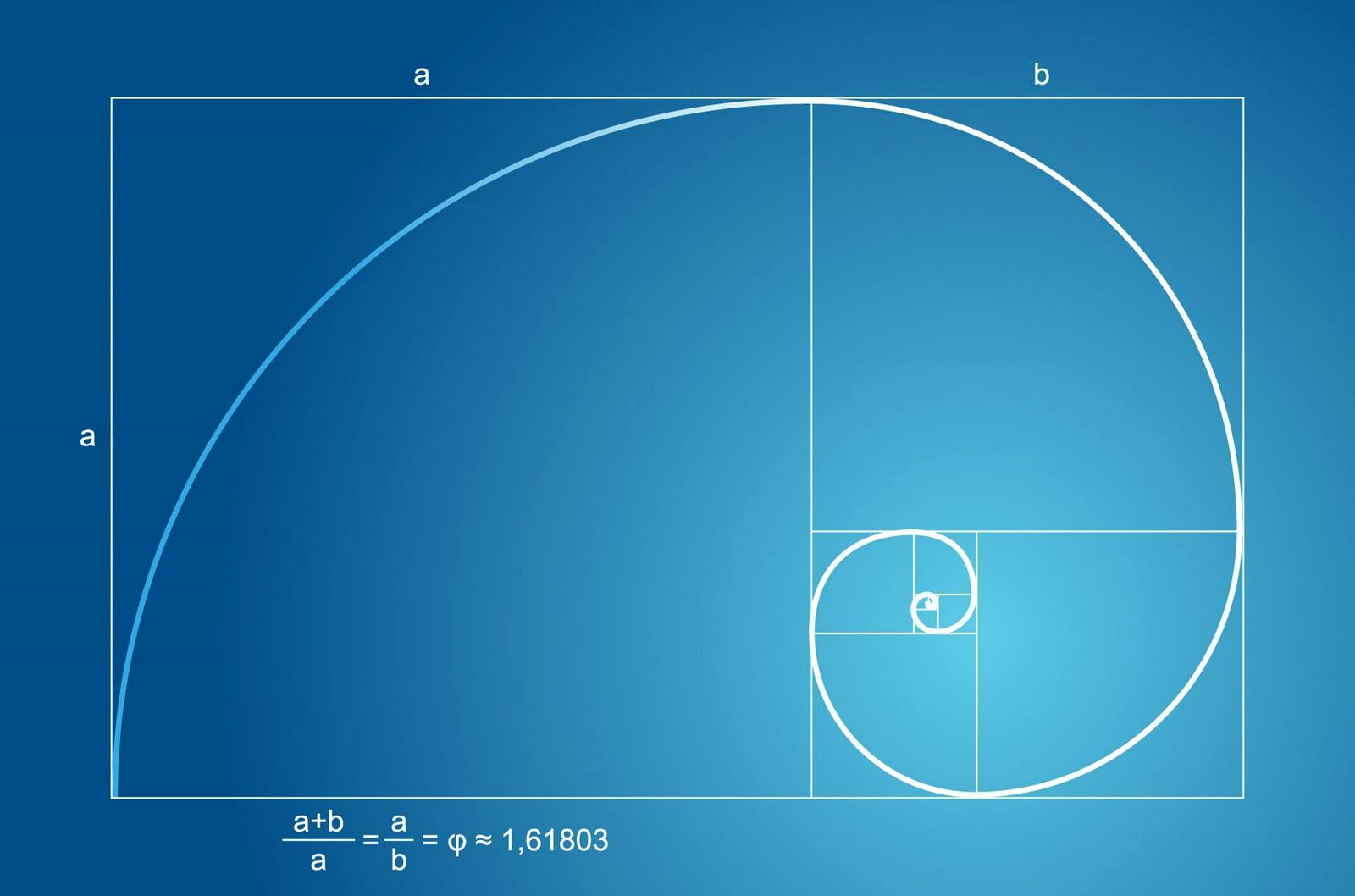
A mathematical ratio known as the "golden ratio" is about equal to 1.618. It happens when a line is cut in half such that the length of the line divided by the longer half equals the length of the line divided by the smaller part. Because of its widespread occurrence in nature and its aesthetically pleasing appearance, this percentage has captivated mathematicians, artists, and designers for centuries.
Applying the Golden Ratio in Website Design
1. Layout and Grid Systems
In website design, the golden ratio can be applied to create balanced and visually appealing layouts. Designers often use grid systems based on the golden ratio to structure content and elements on a web page. For instance, a grid with proportions following the golden ratio can help in determining the placement and sizing of elements such as text blocks, images, and navigation menus.
2. Typography and Text Layout

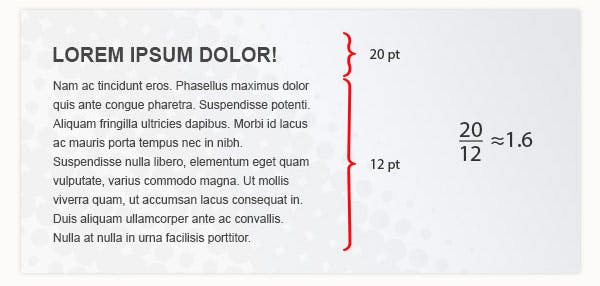
Typography plays a crucial role in web design, influencing readability and user experience. Applying the golden ratio to typography involves determining ideal font sizes and line heights to achieve a harmonious balance between text and white space. This can enhance readability and make the content more visually appealing.
3. Image and Element Placement
The aesthetic appeal of a website is greatly enhanced by the use of images and other visual elements. Designers can choose the location and size of pictures or elements, including buttons, banners, and icons, by utilizing the golden ratio. This aids in producing an aesthetically beautiful arrangement that captures the user's eye while preserving the design's harmony.
4. Logo and Icon Design

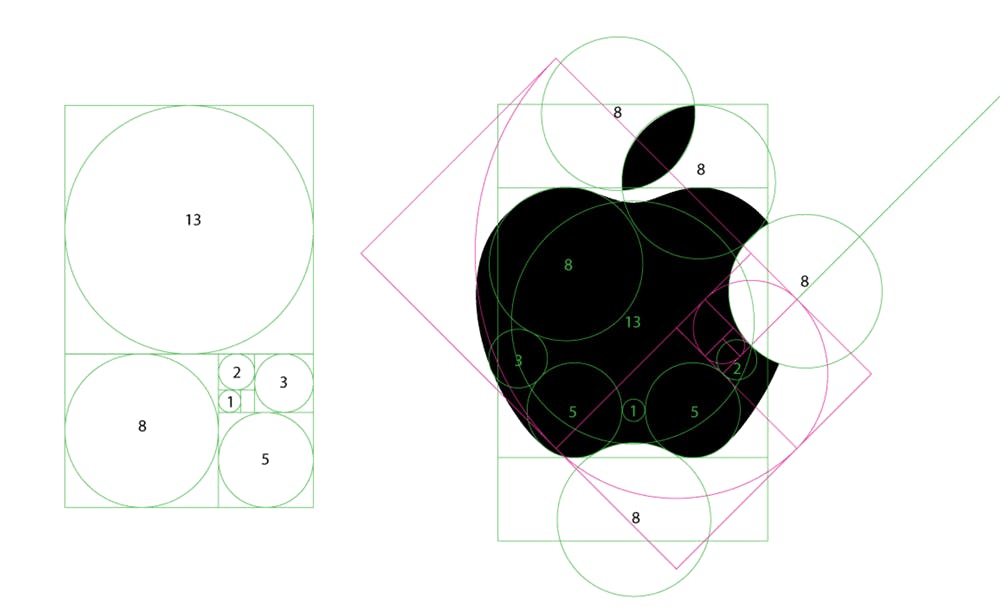
Logos and icons are often the visual representations of a brand or website. Designing these elements with proportions derived from the golden ratio can result in visually appealing and well-balanced logos that resonate with the audience and convey the desired message effectively.
5. Responsive Design and Scalability
The need for responsive design has grown as more people visit websites through a variety of devices. Another way to use the golden ratio is to design responsive layouts that adapt smoothly to various screen sizes. It is ensured that the design is aesthetically pleasant regardless of the device used by maintaining proportionate relationships between parts.
Beyond Aesthetics: Psychology and User Experience
Although the Golden Ratio undoubtedly enhances a website's aesthetic appeal, its significance goes beyond visual appeal. Its utilization can create in consumers a subliminal sense of beauty and order, which enhances the user experience. Users frequently connect intuitively with the harmony and balance this proportion creates, which enhances the perception of a website's legitimacy and dependability.
Finding a Balance
The Golden Ratio can improve a website's design, but it's important to keep in mind that design principles are guidelines rather than hard and fast rules. It is crucial to strike a balance between design flexibility to meet functionality and user needs and strict adherence to the ratio.
Conclusion
The golden ratio is a useful guideline that can help designers create visually beautiful and balanced layouts, even though it's not a hard and fast rule for web design. It's crucial to keep in mind, though, that design principles should also take the target audience's particular needs, usability, and functionality into account. When used with other design ideas, the golden ratio may create a visually appealing and captivating website that draws visitors in and improves their surfing experience.
